Revamping Artjeanius
- Howie Chia

- Nov 27, 2023
- 6 min read
Updated: Dec 30, 2024
This is one of my favorite blog posts. Officially, this module MD0003 taught us about Wireframing, Landing pages, and Principles of Design. But I would learn so much more by the end of this module. To give this convoluted story some structure, I’ll be framing my post with 5W1H.
What did I learn from MD0003?
In a nutshell, I learned that a landing page is a standalone web page, created specifically for a marketing or advertising campaign. It can only have a single Call To Action (CTA) so that it focuses and captures your target audience’s attention.
Before creating a landing page, the module taught us to use a wireframe to plan the structure and flow, as well as explore different types of design solutions. I consider this similar to using a storyboard to plan before filming/editing a video. After the overall structure is set, we then convert it to a prototype. We can apply the principles of design (e.g. contrast, balance, emphasis, hierarchy, repetition, variety, and unity) to make the prototype more visually appealing. Simple tips like using two distinct colours can easily draw emphasis on certain important elements through contrast.
Table summarising the different stages my project went through for MD003.

I initially felt confused because SST defined prototypes as always quick and dirty. But in this module, our prototype would be considered high fidelity. Fortunately, I would chance upon this podcast where Mr. Paul Wilson (time stamp 21:50) explained why he tries to put in a decent amount of quality even in his prototypes. Following his advice reaped dividends as I was able to demonstrate what a landing page was to my client.

Who is my client?
Ah… the client. I actually have a paying client for this module in the form of Mr. and Mrs. Ng. Thanks to SP’s Batey’ Hackathon 2023, I was introduced to the concept of creating your own opportunities. It encouraged me to be more friendly and open-minded. One thing led to another and I eventually got to know Mr. Ng at SP’s Adobe Premiere Pro Fundamental workshop. During a casual conversation, I found out that he was looking to revamp his wife’s website which he felt was rather static and did not reflect his wife’s passion for painting. FYI, Mrs. Ng is an expert in using watercolor painting and has over 50 years of painting experience. She enjoys teaching others how to paint as much as she likes painting.
So, an idea popped up in my head. I quickly consulted my lecturer, Ms. Janelle, who gave the go-ahead to engage Mr. and Mrs. Ng as my real-life clients so that I could tie it into this module. With her endorsement, I pitched my proposal to Mr. Ng with confidence. My plan (and services) included revamping his wife's website, conducting a SWOT analysis, providing training to him and his wife on how to maintain the website (& their dormant social media channels) as well as a 6-month warranty after I have delivered the revamped website. The fee will be paid in 2 parts, one at the midway mark (when the prototype is up), and the remainder when the project is completed and handing over is done. He agreed to my proposal but counter-proposed that the warranty period be extended to 3 years! I said “Yes”. And we shook hands to seal the deal.

Why did I want to do this?
I wanted to simulate a real-life experience as a freelance designer. Actual deadlines, deliverables, and getting paid for services rendered. After all, whatever we are learning at Poly is to prepare us for the working world right?
How I maximised this learning opportunity?
Before my kick-off (KO) meeting with Mr. Ng, I did a “Project management crash course” via ChatGPT and also conducted an in-depth study of the current artjeanius website. I identified possible areas of improvement and consolidated all the details into a Google slide deck. I would reference this each time I met up with Mr. Ng for meetings. During that initial meeting, I gathered his requirements and proposed my deadline and deliverables. Fortunately, my client was very understanding and was willing to delay the deadline to about the same time as when my module ended. This allowed me to make iterative improvements to the website each week as my knowledge in this module grew.
How did Gen AI help me?
Thanks to SP’s AI-Manga challenge, I learned how Gen AI can be used to generate custom images that do not exist. With the right prompt, we can get almost exactly the image we want. It saved a lot of time and money (imagine having to get real people to pose and take pictures?!)
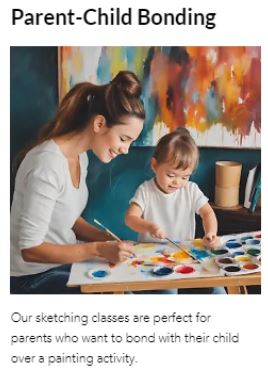
I used Generative AI (Canva's Magic Media app) to create these thumbnail images of youths painting, which in turn represents the different benefits & services offered by my client.

Where am I now?
Fast forward 5 weeks, and I am at the end of MD0003. I met up with my client twice and have completed a working prototype of the newly revamped website.
The course taught me that a landing page must have a CTA. The precious real estate must draw attention enough to keep viewers engaged. Also, I had to restrain myself from adding too many things to my landing page. As the adage goes… less is more. So while I could throw in all the bells and whistles to make the website more animated, it would not be what my client wanted. In the end, I decided to cater more to the needs of my client.
Another challenge I faced is that my teacher and client have different interpretations of “interactivity”. My teacher considers any clickable button as interaction but my client feels that if all we do is just click “next”, where is the interactivity? My clients requested to make it a one-click video or even better, don’t require website visitors to even click! Hence, I decided to change the animated video into a GIF. This way, there is no chance of visitors missing the “Meet Rei” use case scenario.
Click on the image or this link to watch the video.
In the end, I still had to answer my client but also demonstrate to my teacher that I knew how to use Figma to create animations and other fancy stuff. So, I submitted one version "tweaked" for school but another version for my clients. This was extra work but the only way I could address the needs of both sides.
Final Thoughts
It was tough to juggle a real-life client on top of managing the current school workload. However, I found the experience very fulfilling. Especially when the client agrees to the recommendations I proposed. For example, when I first approached Mr. Ng to revamp his wife’s website, I did not know what a landing page was. By week 2, I learned enough from class, bought into the idea, and incorporated it in my follow-up meeting with Mr. Ng on 30 October 2023.
To keep up with the many other school assignments, I needed a quick and easy way to build the actual website. After some research, I found that Wix was the ideal platform to bring my designs from Figma into reality. I was able to find a template close to the one I built for the final submission. It has auto-scaling as well as built-in animations similar to what I created using Figma. This allowed me to avoid rebuilding from scratch and keep to the deadline. Eventually, when my clients provide me with the server hosting details, I will help them migrate their current website URL across to the new Artjeanius website (preview prototype at https://chiahowie.wixsite.com/artjeanius) I built for them.
Special thanks to my teacher, Ms. Janelle for patiently guiding me along and challenging me to make improvements after each session. My knowledge of web design has improved significantly from when I first started. Another fun learning experience in the bag!
One more thing, I always believe that sharing is caring, so here are 2 gems I found as I was researching web design. One covers tips on designing a good landing page while the other is tips on wireframing via Figma. If you also had an experience roping in a real client for one of your modules, let me know via the comments or DM me. I am keen to hear about your experience too!
Howie Chia
30 Nov 2023
TLDR version
I met Mr. Ng at a video-editing workshop. His wife wanted to revamp her website, so I offered to help for a fee. They agreed. Each week I applied what I learned from class in a real-world context. By the end of the module, I created a new working prototype for my client and got paid.
PS+ I eventually found out that my clients were short of funds, so did not collect the fee. Migrating to this new platform will also involve additional costs in the form of web hosting, URL re-direct, etc. Hence, the project is put on hold.






















Comments